物販サイト ビジネスサイト 携帯サイト スマートフォンサイトを簡単作成 ツール
シリウスで個別ページの指定個所に リンクを はる方法

シリウスで 個別ページの指定個所に リンクを張る方法を 教えてください。

同一ページでも 記事のボリュームが 多いと スクロールした 下の部分の記事は、
読んでもらう機会が減ってしまうものです。せっかく書いた記事が 人目に ふれないのであれば
書いた記事も 無駄になってしまいます。特に、私は、1テーマで深く 掘り下げて書くことが 好きなのでシリウスでは 記事1 記事2 記事3 記事4 記事5 記事6 記事7 記事8 記事9 記事10 全てを 書いてしまう人です。余談になりますが 前作AQUASの場合
記事は、5記事までしか 書けませんでした。今後の SEOを見据えて、コンテンツのボリュームは、必要だと トップアフィリエイターの方が、開発者に進言したものと 推測されます。ただ 10記事も書いてしまうと 必要な記事が 探しにくくなるため 私は、タグを書きこんで指定個所にリンクを張るようにしています。※今後 開発者の柳井さんが この記事を見つけて、もしかして 今後のバージョンアップで 取り入れてくれるかもしれません。( ≧艸≦)
例えば・・こんな感じです。(すべて 同一ページ)
ページの上部へ戻る
シリウスで個別ページの指定個所に リンクを はる方法
シリウスで 個別記事に リンクを 貼る方法
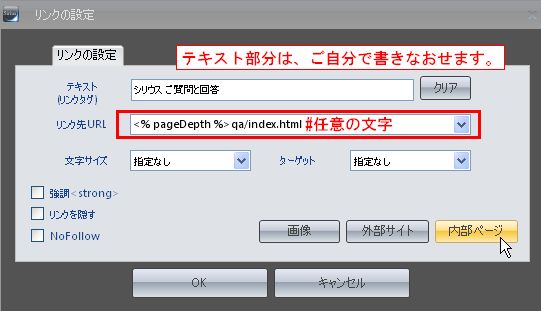
(1) ジャンプしたいリンク先 (指定個所)に <a name="任意の文字"></a>を 書きます。
(2) <a href="#任意の文字">リンク</a> シリウスで リンクページを指定します。
URLアドレスに #任意の文字 をくわえて アップロードします。

ひと手間かけることは、面倒な作業に感じるかもしれませんが、この一手間が、アクセスを集め、売り上げに貢献してくれるので決して 無駄な作業では無いと思います。
シリウスで 個別記事に リンクを 貼る方法

シリウスで個別記事にリンクを貼る方法は?

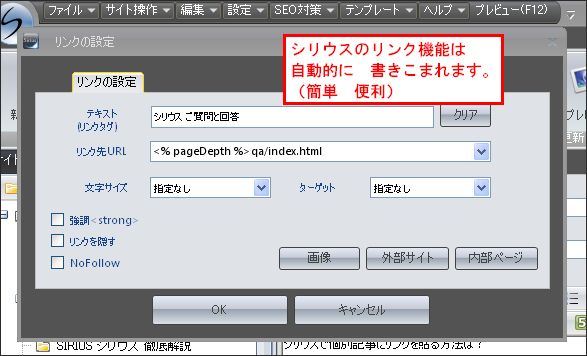
個別記事(個別ページ)に リンクを 貼るには、シリウスのリンク機能で 内部ページを指定します。
例えば ご覧 頂いている このページに リンクを 貼る場合は、
リンク画面で 内部ページをクリック ページを指定すると
内部ページにリンクをはることが できます。
もちろん 外部ページにも リンクをはることも 可能です。

ページを指定すると 自動的に SIRIUSが 書きこんでくれます。

シリウスには ページトップに行くボタンを設置できる機能が ありますか?という ご質問をいただきました。合わせて ご覧くださいませ。アクセスアップに 非常に有効な方法です。
シリウスには ページトップに行くボタンを設置できる機能が ありますか?

http://sirius.topics100.net/hyouka/のホームページを拝見させていただきました。ありがとうございます。さっそくなのですが、1点、質問させていただきたいのですが、
Siriusの機能の中で、たとえば、ホームページの下部に、その「ページトップ」
へ行くボタンや、リンクを簡単につける機能などはあるのでしょうか。
タグで「#」などをつければできるのですが・・・お忙しい中すいません。

HTMLタグの書き方などは、ご存知だったら以下の説明スルーしてくださいね。
解説させていただきます。
(1)戻るボタンの素材を 用意します。「ページトップ 素材」で検索。
※「このページの先頭へ」ボタン / buttons to pagetop
http://www.tyto-style.com/archives/2009/07/20090704162731/
※上矢印つき「ページトップへ」のフリー素材(6色)
http://toriho-dai.com/back/back5.html
(2)素材(画像)をアップロードします。HTMLタグは、以下のように 表示されます。
こんな感じ→<img src="<% pageDepth %>img/pagetop1.gif" alt="" />
↓ ↓ ↓ 
(3)画像にリンクをはります。リンクを 貼るアドレスは・・ページの上部なら ページのURLアドレスに # をつけます。
http://sirius.topics100.net/qa/#
タグでは 以下のように 表示されます。
<a href="http://sirius.topics100.net/qa/#"><img src="<% pageDepth %>img/pagetop1.gif" alt="" /></a>
(4)さらに このタグを 右寄せにします

右寄せボタンで 簡単に右寄せになります。
タグでは このように表示されます。
<p style="text-align:right;"><a href="http://sirius.topics100.net/qa/#"><img src="<% pageDepth %>img/pagetop1.gif" alt="" /></a></p>
この タグを 最初に作成し モジュールに設定しておけば、 幅広く対応できます。
または、コピーペーストで 簡単に設置するのも ありですよね?
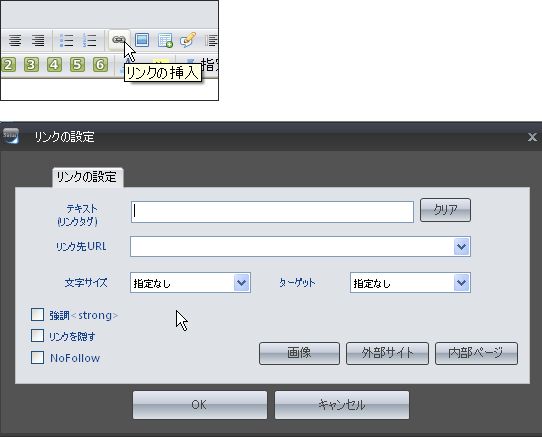
リンクの貼り方は、難しく ありません。以下の解説図のように リンクのマークをクリック リンク先URLを書きこみます。

モジュールは、 どこにでも 配置できるので 1回 設定しておけば、使いまわし 自由な機能です。
是非使ってみてくださいね。