物販サイト ビジネスサイト 携帯サイト スマートフォンサイトを簡単作成 ツール
背景画像を変更する方法 SIRIUS シリウス カスタマイズ

SIRIUS のテンプレートは、初心者さんでも ボタン1つで簡単に変更できて ほんの数秒でカスタマイズできて イメージチェンジが可能です。
。あらかじめ用意されている 背景画像や オリジナルで用意した 背景画像を使うことも可能です。背景画像を変えるだけで、印象も変わります。壁紙の変更は、初心者さんでも 簡単にできるので 色々 替えて 楽しんでみましょう♪
SIRIUS シリウスには、ドット柄や グラデーション 横縞 縦縞 斜縞 ドット柄の(背景画像)が 用意されています。
デフォルトの背景画像は、シンプルで デザイン的にも 優れており 組み合わせ次第で センスの良いサイトが完成します。あえて 背景画像を替える必要が無いくらいなのですが あえて シリウスでサイトを作成している ユーザーとの差別化をはかるのも 良いですね。容易なテンプレートのデザインが広がります。
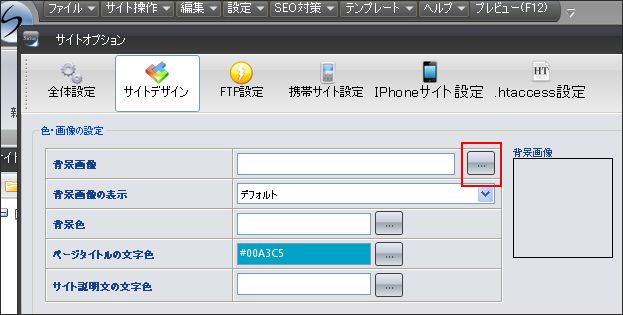
上部の「サイトオプション」から「サイトデザイン」 背景画像」と すすむと 背景を変えることが できます。
ビフォーアフターを 体験してみましょう。背景を替える方法 サイトオプションをクリック。

背景画像の項目で 背景画像(ファイル)を指定します。

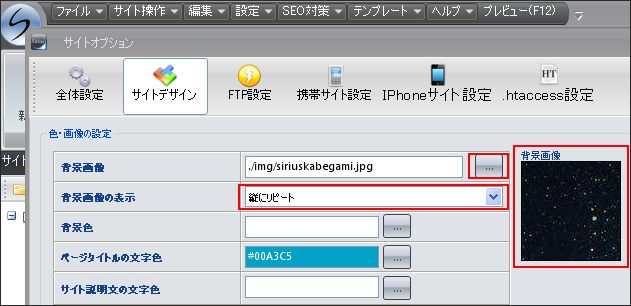
私は、シリウスの写真を背景(壁紙)に使用することにしました。背景画像に 使う素材は、あらかじめ
任意のフォルダに保存しておくようにしましょう。

背景画像の項目 右端のボタンを押すと フォルダーが表示されます。
フォルダーの中には、ドット柄 縦縞 横縞 斜縞の 背景画像が 用意されています。
フォルダーの中の背景画像をしても良いですし 背景に使う素材が入ったフォルダを指定してもOKです。

縦にリピード(繰り返す)横に リピード(繰り返す)リピードしない(繰り返さない)の設定が できますので
壁紙に応じて 自由に 選択します。横にリピード 縦にリピードを 選択したら
画像が 途中で切れてしまったのでリピードする(縦横に繰り返す)を選択しました。

※ 完成!!ちょっと 自己満足・・次は ヘッダー画像??
 背景画像を替えて イメチェン |
ヘッダー画像を オシャレなデザインにしたら 差別化が はかれると思います。
SIRIUS シリウスで用意してある クオリティの高い ヘッダー 以上のヘッダーバナーが作成できるか 謎(笑) |
|---|
ヘッダー画像を変更 SIRIUS シリウス カスタマイズ
背景画像を 変更すると・・雰囲気が 変わりますがヘッダー画像もカスタマイズで 大変身します。
SIRIUS シリウスには、ダイエット コスメ ビジネス インテリアなどのヘッダー画像が 用意されているため
デフォルトのヘッダー画像ヲ使ってもテンプレートの色に合わせた デザイン性の高いサイトがが完成します。クオリティが高過ぎる・・シリウスのヘッダー画像ですが、オリジナルのヘッダー画像にすることで
自分のイメージを明確に伝え サイトの個性を打ち出す事ができます。

SIRIUS シリウスには、シックなイメージが 合っていると思うので・・濃い色の 壁紙に変更しました。
ターゲットユーザーは、SIRIUSを 購入するかもしれない?男性&女性 半々。
主婦アフィリエイター 西ちゃん 自分の中に全くない 「シックな」「大人な」イメージ戦略で
ヘッダー画像を作成してみました・・

ロゴだけ 入れてみました。超手抜き(笑)フォントは、Just 和文 Mark G 。

シリウスでは、サイトオプション → サイトデザインで ページタイトルや ページの説明文を
非表示にできるので 非表示にしておきます。
非表示にしておけば ロゴとかぶらなくて 良いですよね?
ヘッダー画像は、ホームページビルダーに付属している ウェブアートデザイナーで
制作することが 多いのですが、今回のように ロゴを入れるだけなら
無料ソフト Jtrim で 制作するのも オススメです。
 ヘッダー画像を作成するコツ |
ヘッダーやタイトル画像は、助詞を小さく、キーワードを大きくするといった工夫で
メリハリのあるデザインのヘッダーが完成します。あとは 抜き色 差し色を バランス良く 配置すると良いですね。
当サイトでは、背景が 濃い色だったので 目立つように 文字色を白色にしましたが、ロゴのデザインを 鏡面反射文字にすると オシャレかも?また、サイト説明を ベタに 同じサイズにしましたが、サイズを 替えると ユーザーが よりキーワードを意識しやすくなります。 ヘッダーを制作する際に 意識されると良いかもしれません。
モバイルサイト スマートフォン iphone 対応 の ホームページ ができる シリウス
※ヘッダー画像のイメージは、シリウスのユーザーページ の デザインを参考にしました。ヘッダーのデザインやテンプレートのデザインは、ライバルサイトの デザインや 色使いを参考にしましょう。色(デザイン)は、自分の好みが 出てしまいます。ターゲットユーザーか 女性か 男性か? 商品販売ページに移動したとき 違和感がないか?という点を意識されると良いかもしれません。 |
|---|