物販サイト ビジネスサイト 携帯サイト スマートフォンサイトを簡単作成 ツール
モバイル ユーザビリティ上の問題が検出されました

ウェブマスター ツール から メールが 来ました。私が 作っている サイトで モバイル ユーザビリティ上の問題が検出されました という内容でモバイル フレンドリーでは ないとのこと・・Oh No!
モバイル ユーザビリティ上の問題って・・シリウスは、スマホ仕様にしているし ガラケー(携帯)なんて 私のまわりじゃ 70歳の 爺さんが 使ってるぐらいで ほとんど 誰も 使ってないし・・対策なんて 不要じゃない?と思ったのですが、以下の一行が 私を打撃。
Google 検索でモバイル フレンドリーとは見なされないため、スマートフォン ユーザーにはそのように表示、ランク付けされます
初心者だから わからないから って 放置してると 圏外に飛ばされたり 順位を下げられたりするので やっぱりそれなりに 対策を立てないと いけないのです・・でも どこを 修正したら良いか 方法も設定の仕方も分からない・・と思ったので まずは、検索・・・そしてシリウスユーザーページの 掲示板に質問を投げかけると 翌日には、返答が ありました・・というか すでに 何人もの方が モバイル ユーザビリティ問題に 頭を抱えていたようです・・
モバイルの問題を解決する・・というので
- タップ要素が近すぎます
- 固定幅のビューポート
- コンテンツのサイズがビューポートに対応していません
- ビューポートが設定されていません
- フォントサイズが小です (これは、携帯サイトで 出やすい)
など 問題点と修正すべきページが、表示されます。
初心者さんでも簡単にできることから はじめてみましょう。まずは 解説
まずは、コチラをコピペします。それを .htaccess に 書き込み アップロードするだけ♪
<ifModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access plus 1 weeks"
ExpiresByType image/jpeg "access plus 1 weeks"
ExpiresByType image/gif "access plus 1 weeks"
ExpiresByType image/png "access plus 1 weeks"
ExpiresByType image/x-icon "access plus 1 weeks"
ExpiresByType text/css "access plus 1 weeks"
ExpiresByType text/javascript "access plus 1 weeks"
ExpiresByType application/x-javascript "access plus 1 weeks"
ExpiresByType application/javascript "access plus 1 weeks"
ExpiresByType application/x-shockwave-flash "access plus 1 weeks"
</ifModule>
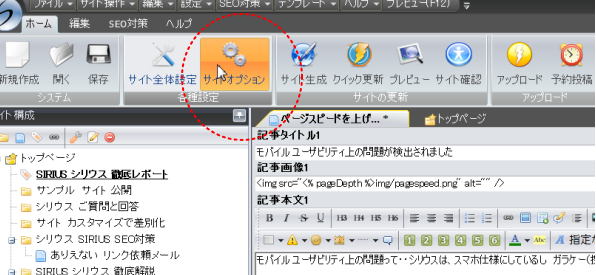
「.htaccess」って どこにあるの?という方 まずは、シリウス上部の サイトオプションをクリックします。

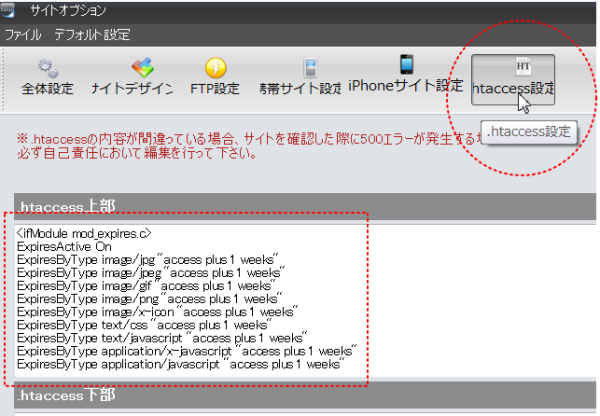
すると 「.htaccess」が あるので そこに書き込みます。上部と下部で どんな違いが あるかわわりませんが 私は、上部に入力しました。

入力したら Okボタンを押して 完了です。
超 簡単 初心者さんでもできる!シリウスで [ブラウザのキャッシュ]を設定する

ブラウザのキャッシュを活用する方法は、シリウスでは、超簡単! スピードを調べると かなり アップするので ぜひ ためしてください。 1week でも 7 days でも 意味は、同じですが、時間で 設定しても良いし 画像と 文章で 設定を変えても 大丈夫です。
グーグル推奨するのは、1週間のようなので 私は 1week にしています。ブラウザのキャッシュを設定することで あなたのサイトを訪問した ユーザーが、再度 訪問 閲覧したとき 以前のデータを 読み込んでいるので、サイトの表示スピードが早くなる仕組みです。
<ifModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access plus 1 weeks" ← jpg (写真)ファイル
ExpiresByType image/jpeg "access plus 1 weeks" ← jpeg (画像)ファイル
ExpiresByType image/gif "access plus 1 weeks" ← gif(イラスト)ファイル
ExpiresByType image/png "access plus 1 weeks" ← png (画像)ファイル
ExpiresByType image/x-icon "access plus 1 weeks" ← icon ファイル
ExpiresByType text/css "access plus 1 weeks" ← 文章
ExpiresByType text/javascript "access plus 1 weeks" ← javascript
ExpiresByType application/x-javascript "access plus 1 weeks"
ExpiresByType application/javascript "access plus 1 weeks"
ExpiresByType application/x-shockwave-flash "access plus 1 weeks" ← shockwave-flash
</ifModule>
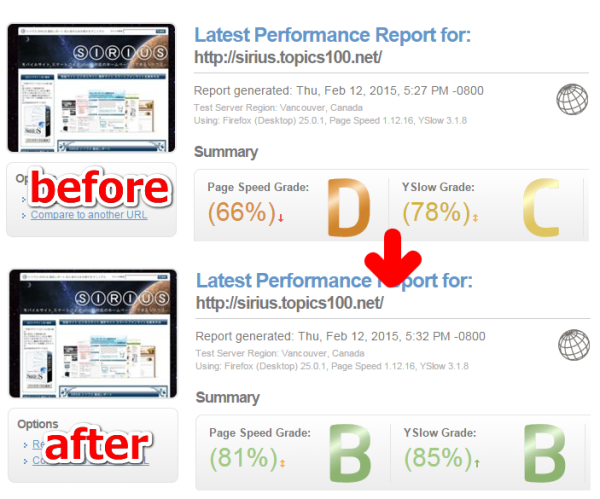
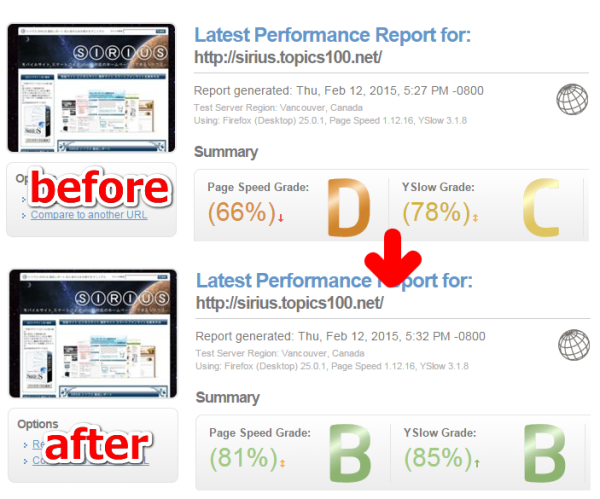
設定前と 設定後の表示スピードを 確認してみましょう。

こんなに スピードアップすることに感動して 過去サイトも全部 設定してみました。簡単に ページが高速化するので やらない手は、ないです。読み込み速度を速くさせると 検索順位にも 反映するので アフィリエイトをやっている人は、試した方が 良いです。
ただし キャッシュを設定すると 問題点として 新しい情報を書き換えても 画像を差し替えても すぐに反映しないことが ある点です。更新ボタンを押せば 問題なく 更新されていますけどね♪デメリットより メリットの方が あると思いました。
ページスピードの調べ方
ぺージスピードの調べ方は、コチラで URLを入力して 少し待つと 判定されます。
ページのスピードは、こちらでも 確認できます。
https://developers.google.com/speed/pagespeed/insights/?hl=ja