物販サイト ビジネスサイト 携帯サイト スマートフォンサイトを簡単作成 ツール
ホームページ作成に、CSS(スタイルシート)の知識は不要?
ホームページ作成に、CSS(スタイルシート)の知識は不要です!CSSは、サイトのデザインを スタイル良く見せるために あるもの・・ スタイルシートを 使うと、余分なタグが 少なくなるので重要なキーワードが 検索エンジンに拾われやすくなります。スタイルシートは、本を読んでも 難しくて 分かりにくいものなのです。CSSを1から 勉強しましょう!とは 言いません。
知識が あれば 無駄では、ありませんが、シリウスでホームページを作るなら、 勉強しなくても 大丈夫。私は、スタイルシートのこと あまり 良く分かっていません。( ≧艸≦)

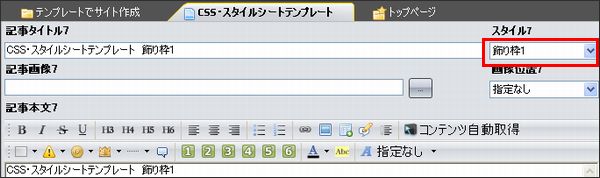
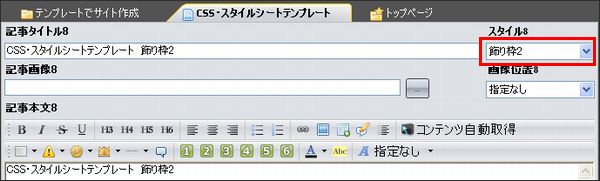
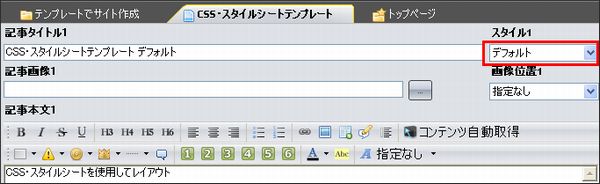
シリウスでは、編集画面のスタイルブ部分に スクロールバーが ついています。
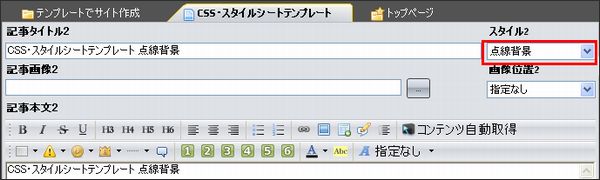
お好みに応じて スタイルを決めます!!

スタイルの指定 |
|---|
点線背景ノートのように罫線(下線)を引くデザイン を作成する方法
点線背景ノートのように罫線(下線)を引くデザイン を作成する方法 SIRIUS シリウスなら
スタイルシート(CSS)の知識が無くても 大丈夫。ボックスや枠線 装飾の方法って よくわからないですよね。スタイルシートを開いても
正直 私、ちんぷんかんぷんです。


点線背景スタイルの指定 |
|---|
CSS・スタイルシートテンプレート 灰色背景
CSS・スタイルシートテンプレート カラー背景
CSS・スタイルシートテンプレート カラー枠
CSS・スタイルシートテンプレート 角丸枠
ユーザビリティを意識した WEBデザインと サイト作成のコツ
ユーザビリティを意識した シリウス のテンプレートは、WEBデザインも優れている上に SEOにも 強い!!
成約率を上げる 機能が、いくつも 搭載されています。
ユーザビリティを評価するヒューリスティックテスト というのが あるようです。
さしずめ webサイトの通信簿?といったところでしょうか?
ユーザビリティ の研究者 ヤコブ・ニールセンのまとめサイトや ユーザビリティを定義づけた
「「ISO 9241-11」を 参考に ユーザービリティで意識したい項目を 書きだしてみました。
興味が ある方は 検索すると さらに 深い情報が見つかります。

|
|
|---|
リンク切れをなくすために・・Googleウェブマスターツールの「リンク切れチェック」を利用する
ユーザービリティは、難しいイメージですが、訪問者目線の、webサイト作りをすることなんですね。
SEOは、時代とともに 変動しますが、ユーザビリティの考え方は、普遍的。
CSS・スタイルシートテンプレート関連ページ
- 水平線 の 挿入の仕方
- 水平線 ラインの入れ方 SIRIUSなら簡単
- シリウス 追加テンプレート
- シリウス追加テンプレート 有料 オプション